HTML/CSS基礎演習の授業があっという間に終わり、4月3日からWebデザイン制作演習がスタート👩💻
これまで、Illustrator、Photoshop、HTML/CSSを一通り学んでみて、どの授業も奥が深くとても楽しかった。
でも心惹かれるのはデザイン系だった。
もともとラッティのLINEスタンプを作ったり、iPhoneで撮った写真を加工してキレにして保存したりと、写真をいじるのが好きだし、絵はめちゃくちゃ下手だけど、可愛いイラストとか見るのも好きでイラスレーターに憧れていたからやっぱりかって感じ。
オンラインスクールのデイトラのYouTubeを見たりWebセミナーに参加してみて、Webデザインと制作と両方を学ぶのはとても大変で時間もコストもかかる上に、器用貧乏になる。どちらかをひたすら学んで案件をこなしてスキルを磨き時給を上げていく方が賢明だと。
私はいつも器用貧乏になるタイプだから今回はデザインの方向に進んでみようと思う。と方向性を決めたもののIllustrator、Photoshop以外にもfigmaなども気になっている。
デザインに関係しそうなツールは一通り把握して自分のスタイルを確立できたらいいな。
先週は学校から支給されているパソコンで、無料のサーバーを契約してドメインを取得、WordPressをインストールして記事の作成・投稿・トップページの作成をした。このブログを2月から書いているがカスタマイズどころか習慣にすることさえままならず…インストールしたままの状態だったけど、これからは授業のアウトプットも兼ねて少しずつ装飾していこう。
今週は三連休で時間があるから、他のブロガーさんのおすすめしているプラグインを追加で入れて少しでもブログを改善しようと設定をいじったら自分のブログが開けなくなるというアクシデントが発生。
Google Chromeのアドレスバーに「保護されていない通信」と表示され、それ以降WordPressのログインが全くできず、携帯からも見れなくなり大パニック!
原因はおそらく、プラグインを導入する際にエラーが出て、その対処法としてConoHa WINGの設定をいじったからだろう。
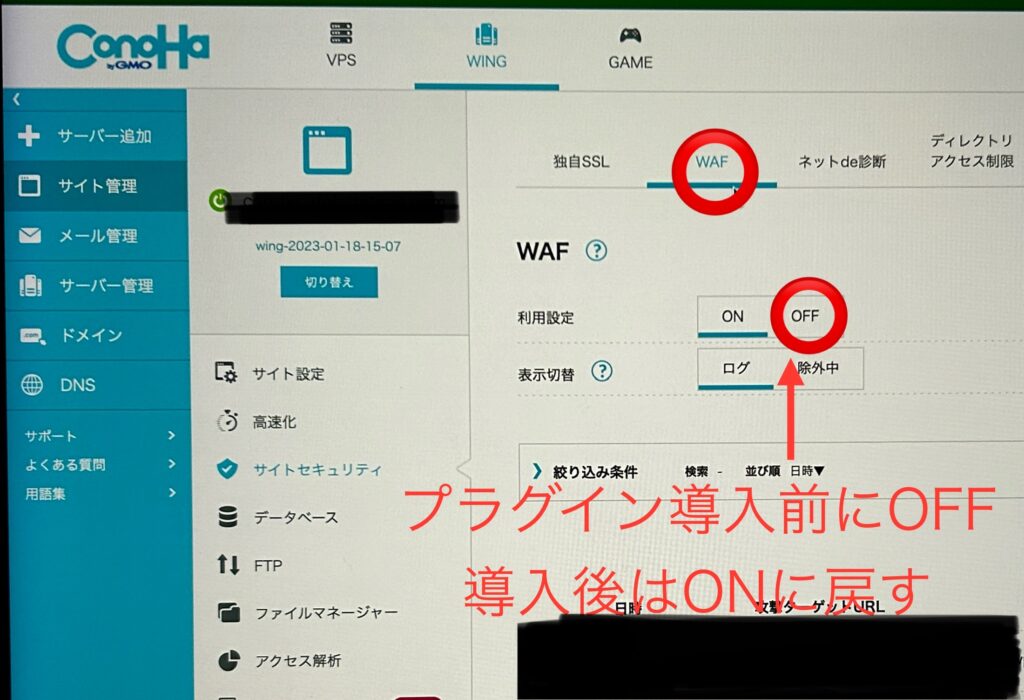
【WAF】の設定をプラグイン導入前に一度【OFF】にして、導入後に【ON】に戻すつもりが(画像1)
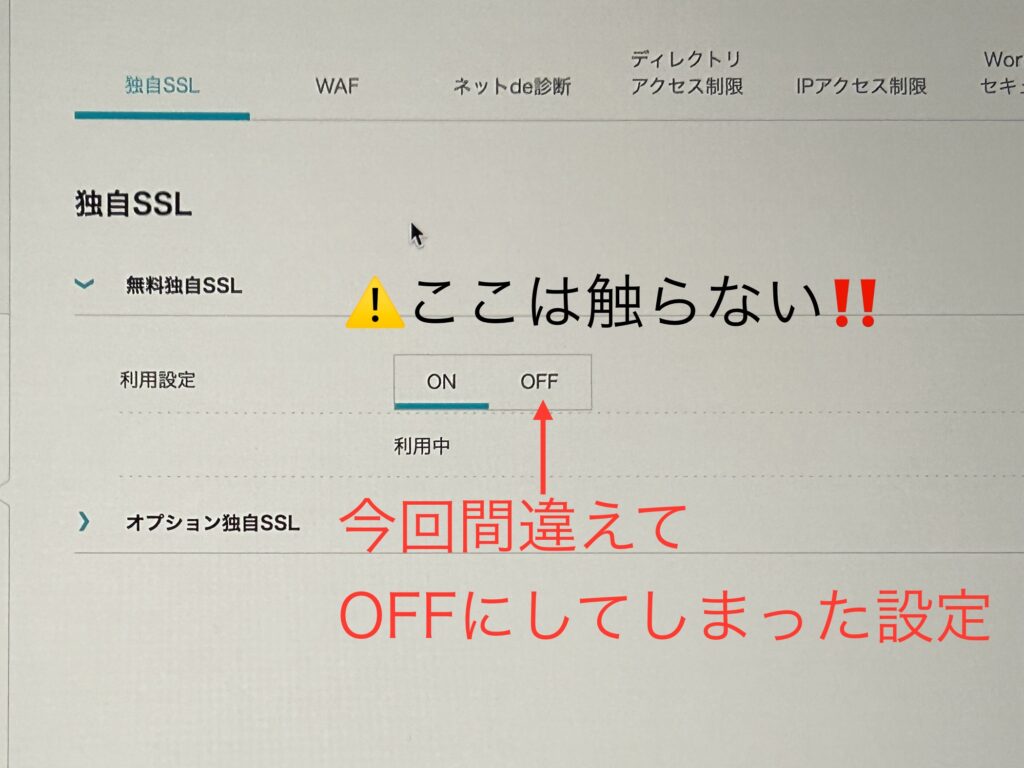
【独自SSL】の【無料独自SSL】を【OFF】にしてしまった模様。(画像2)
画像1
画像2


約30記事の投稿と想い出が台無しになったのではと半泣き状態で心当たりのある設定をやり直し、同じ悩みを解決している方のブログのおかげで私も解決。感謝の気持ちでいっぱいです!助けていただきありがとうございます。必死に色んなサイトを読み漁ったせいで、助けてもらったサイトがわからなくなり、紹介できないのが残念でなりません。でも本当に救われました。
今の世の中本当に便利になったなぁと今回の騒動で実感中。わからないことはググってタグって解決するんだから。ネットを使いこなさないと進化についていけなくなっちゃう。
そして、ブログは誰のどんな悩みを解決できるか?を考えるのが基本だと聞いたことがあるがまさにその真髄を学べた気がする。
WordPressのカスタマイズにやる気を出した矢先のロスタイムで、だいぶ精神的ダメージをくらったが、自己解決能力の向上に喜びを隠せないww
そんな今日も自分に優しい私であった。
今日のアウトプット
- ギャラリーブロックの挿入
- パーマリンクの設定
- スペーサー挿入
- 色をつけてみた